jquery中bind方法与on方法区别?
作者:
秒速五厘米

代码:
<!-- 首先我页面之中有一个ul标签 --> <ul class="opo"> <li>askjdnsajdnk</li> </ul>
js代码中我们分别使用bind和on方法,来实现点击li的时候,让被点击的dom节点改变背景颜色
$('.opo li').bind('click',function(){
$(this).css({'color':'#fff'});
$(this).css({'background':'red'});
})
$('.opo').on('click','li',function(){
$(this).css({'color':'#fff'});
$(this).css({'background':'red'});
})然后我们使用bind方法,会发现并没有生效

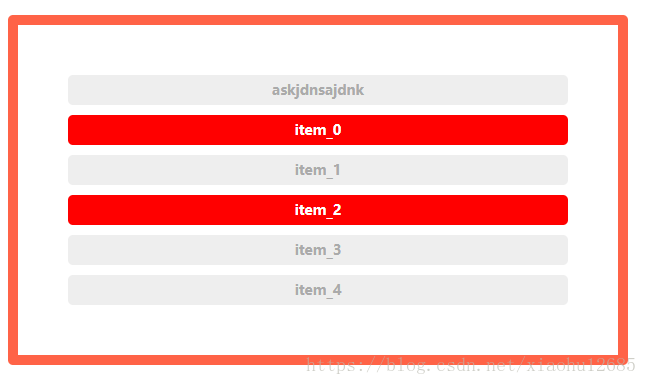
此时我们再看使用on方法,就已经看出区别所在了

总结:
bind方法要在,js动态插入标签之后,才可使用,要是在之前写入的话,不可生效。
而on方法,无论前后皆可使用,因为他把事件写在了父及上,利用冒泡,实现事件委托,最终实现点击效果。