配置phpstorm支持less自动编译css
作者:
秒速五厘米

安装 node https://nodejs.org/zh-cn/
编译环境
npm install -g less@2.7.3 npm install -g less-plugin-clean-css npm install -g less-plugin-autoprefix
mac&linux 系统使用sudo安装
设置好之后,在命令行中输入lessc,如果有如下提示则表示设置成功:
C:\Users\hdxj>lessc lessc.wsf: no input files Usage: Single file: cscript //nologo lessc.wsf input.less [output.css] [-compre Directory: cscript //nologo lessc.wsf inputdir outputdir [-compress]
wind10需注意:安装过程如出现errno:-4048错误,以管理员身份打开命令行重新执行即可。
配置phpstorm(版本:2019.2)
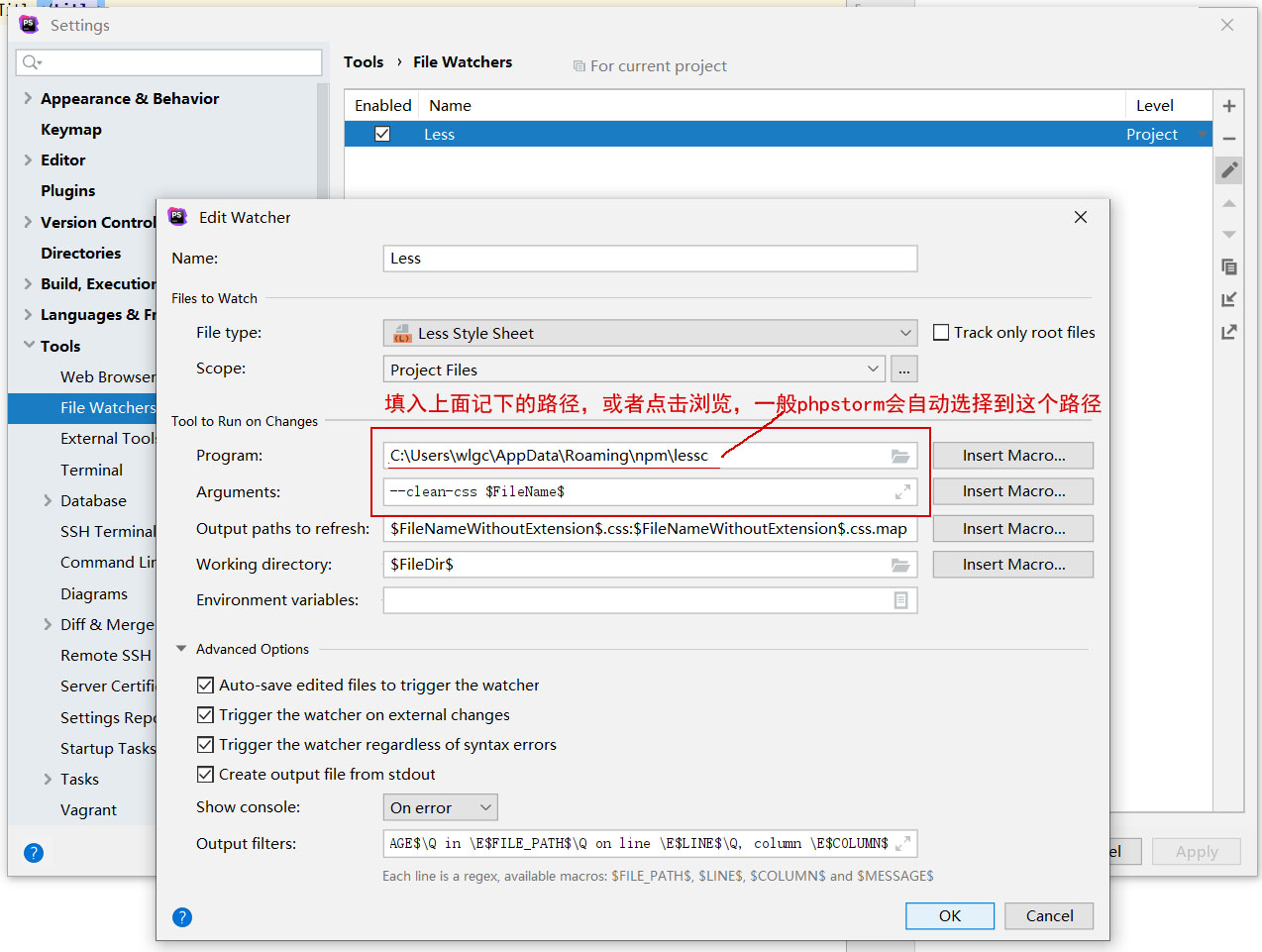
4-2. 现在phps4-1.打开file watchers :File->Settings->Tools->File Watchers ,File Watchers窗口点击一个‘+’选择LESS,打开Less窗口,
按照下图所示配置,只有红框里的两个选项要改,其它默认即可。

4-2. 现在phpstorm里编辑less文件,就会自动生成相对应的css文件。
