关于新版vue中没有dev.server文件的说明
作者:
秒速五厘米

在新版vue.js中通过脚手架搭建的文件夹里面没有dev.server文件目录,原来是新版本的vue已将dev-server.js与webpack.dev.conf.js合并了。
1.建立data.json,放置目录如下

2.安装vue-resource
npm install vue-resource --save
在main.js中配置
import VueResource from 'vue-resource' Vue.use(VueResource)
3.配置webpack.dev.conf.js
// 在const portfinder = require('portfinder')后面加入如下代码
var appData = require('../data.json')
var seller = appData.seller
var goods = appData.goods
var ratings = appData.ratings
const express = require('express')
const app = express()
var apiRoutes = express.Router()
app.use('/api', apiRoutes)
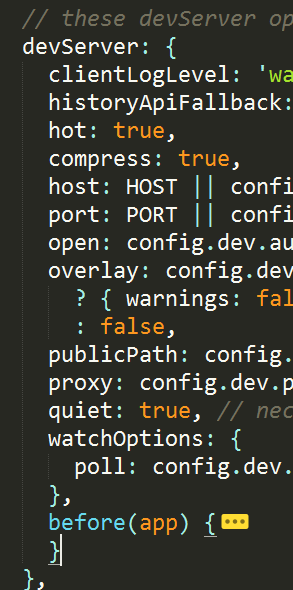
//然后找到devServer这个对象,在“watchOptions”后面添加下面的代码
before(app) {
app.get('/api/seller',(req,res) => {
res.json({
errno: 0,
data: seller
})
}),
app.get('/api/goods',(req,res) => {
res.json({
errno: 0,
data: goods
})
}),
app.get('/api/ratings',(req,res) => {
res.json({
errno: 0,
data: ratings
})
})
}
4.访问可接收到该路由对应的json 数据
http://localhost:8080/api/seller
5.在组件中使用
created () {
this.$http.get('/api/seller').then(response => {
if (response.body.errno === ERR_OK) {
this.seller = response.body.data
}
}, response => {
})
}这样就可以实现后台数据模拟,注意上面的依赖开发工具是否下载。